prototype.jsでGET・POSTする
prototype.jsでGET・POSTする
AJAXの基本のキ
情報を他ページからGET・POSTして表示させるAJAX通信をやってみる。
これができる事により、非同期通信が使えるようになる。
但し、同じドメイン内でしかGET・POSTはできないという約束事がある。
因みに、現在IE6は推奨されない環境と言う事で嫌われているが、
この「Ajax.Request」の基、XMLHttpRequestはIE5.0から実装されて始まった経緯がある。
先見性がすばらしい。IEは時代を作ったブラウザといえる。
ジオシティーズってAjax.RequestのPOSTが許可されていない?。
以下のサンプルではPOSTが
Yahoo! - 405 Method Not Allowed
で帰ってきている?

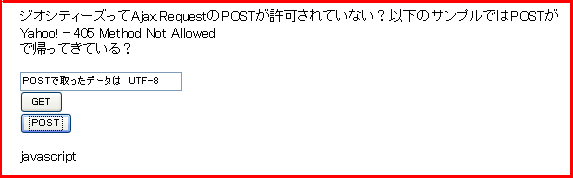
下の画像はローカルでの動作確認。
 javascript
javascript
function ajaxgget(){
var id="temp";
var httpObj = new Ajax.Request("sample.txt", { method: 'get', parameters: 'id=' + id , onComplete: displayText });
//alert(""); //デバグ用
}
function ajaxpost(){
var id="temp";
var httpObj = new Ajax.Request("post.txt", { method: 'POST', parameters: 'id=' + id , onComplete: displayText });
//alert(""); //デバグ用
}
function displayText(responseHttpObj){
var ret=responseHttpObj.responseText;//取得した内容
//alert(ret);//デバグ用
$("a").value=ret;
}